Обзор программы XnView - пакетная обработка веб-графики
 Здравствуйте уважаемые читатели блога lessons-joomla.ru. Сейчас я расскажу вам об отличной программе XnView которая поддерживает пакетную обработку веб-графики.
Здравствуйте уважаемые читатели блога lessons-joomla.ru. Сейчас я расскажу вам об отличной программе XnView которая поддерживает пакетную обработку веб-графики.
В настоящее время в сети можно найти большое количество сайтов и блогов, специализирующихся на размещении графического контента (картинок, фотографий и так далее). Отличительной особенностью таких ресурсов является наличие постов, содержащих сразу несколько десятков изображений. Чтобы подготавливать графический контент в таком объеме, нужны специальные программные средства, которые позволят в той или иной степени автоматизировать весь процесс и сэкономить время вебмастера.
Так вот, такая программа есть - это XnView. При помощи нее можно просматривать, редактировать, конвертировать изображения и делать много чего еще. Вот официальный сайт данной программы - http://www.xnview.com/en/xnview/. Здесь ее можно скачать в нескольких версиях для ПК, а также в версиях для планшетов и смартфонов. Понятно, что версии для мобильных устройств обладают значительно более урезанным функционалом. Программа является бесплатной (по крайней мере, в своей базовой комплектации – без дополнительных аддонов и плагинов). С установкой никаких проблем возникнуть не должно.
Рабочее окно программы XnView представляет собой привычный проводник файлов. Слева находится вертикальный список папок (в том числе вложенных папок), а справа – содержимое выбранной папки. Программа распознает и показывает пользователю лишь графические файлы (но можно настроить ее на показ всех файлов). Вверху находится традиционное меню с привычными для многих программ командами – «Файл», «Правка» и т.д. В меню «Вид» можно настроить по своему вкусу параметры отображения папок и файлов в них, к примеру, можно выбрать размер миниатюр изображений.

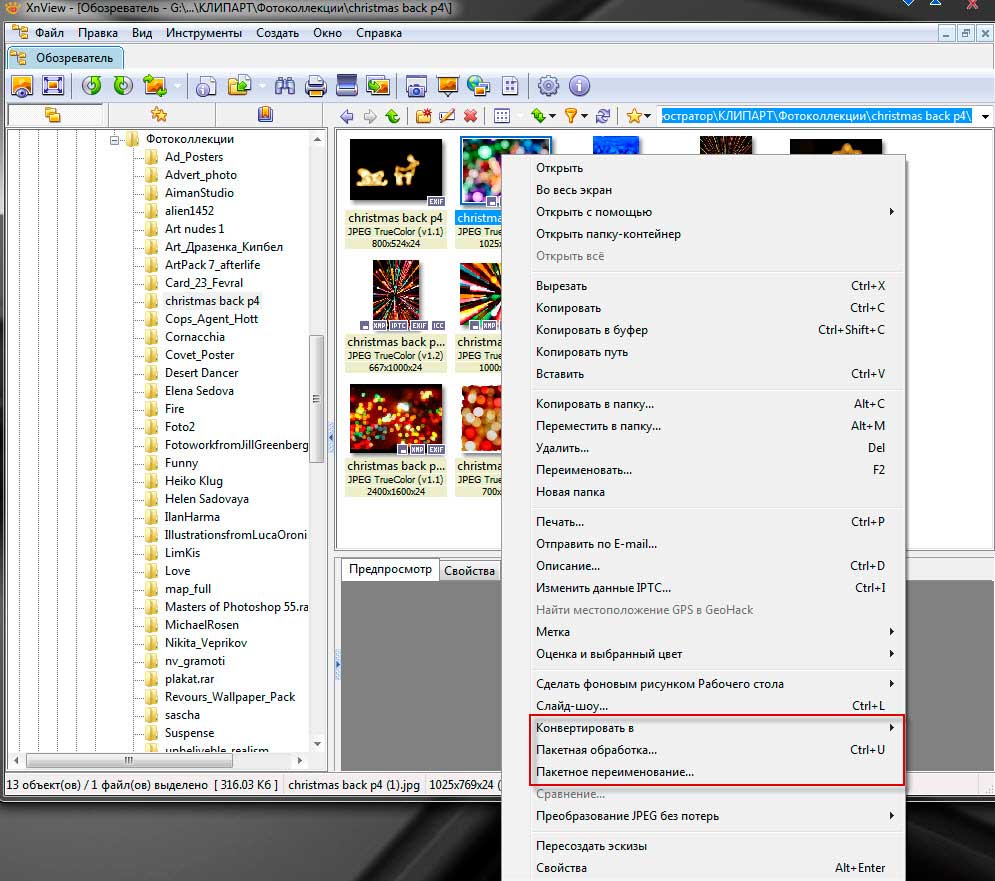
Для пакетной обработки веб-графики нам понадобятся лишь команды контекстного меню. Что бы его вызвать просто щелкните на изображении правой кнопкой мыши. Выделим три основные команды.

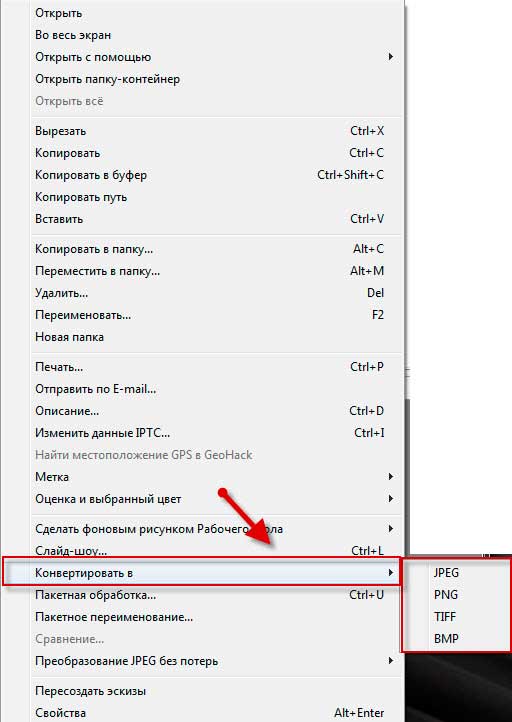
Конвертировать. При помощи Ctrl выделите необходимые изображения, а затем в контекстном меню выберите «Конвертировать в». Доступно 3 варианта конвертации – в JPEG, TIFF, PNG, BMP. Созданные в новом формате файлы не заменят существующие.

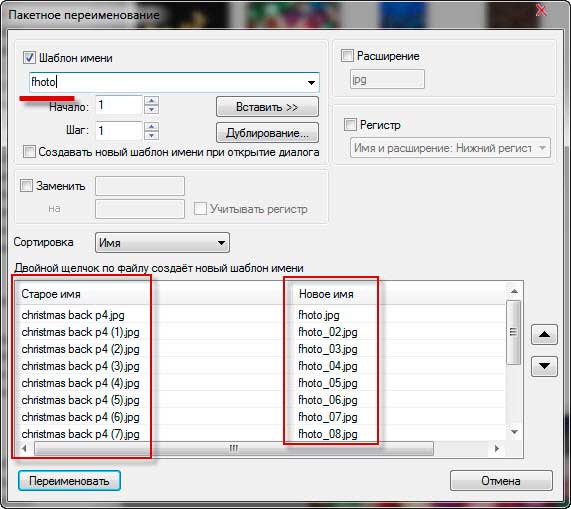
Пакетное переименование. Данная опция пригодится в том случае, если вы уделяете большое внимание SEO-названию изображений. К примеру, ваш пост на блоге посвящен автомобилям. В посте содержится порядка 50 фотографий машин. При этом названия фотографий состоят из каких-то случайных символов и букв. При помощи опции «Пакетное переименование» вы можете очень быстро переименовать все изображения по созданному шаблону. К примеру, шаблон будет следующим – photo_auto-##. Тогда первая картинка будет называться photo_auto-1.jpg, вторая - photo_auto-2.jpg и т.д. То есть вместо решетки будет подставляться порядковый номер файла. В специальном окошечке пакетного переименования можно увидеть список имен всех файлов (старых и новых).

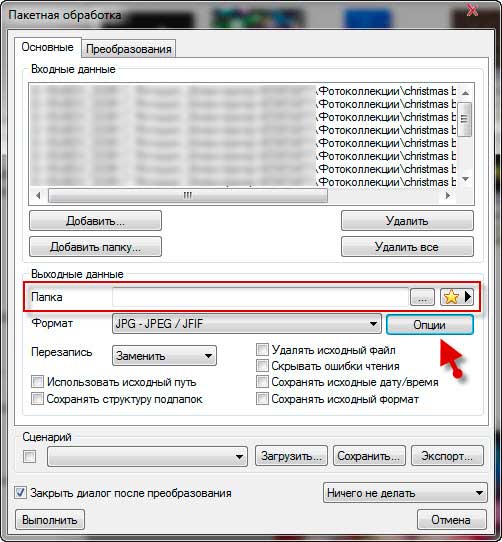
Пакетная обработка. Здесь гораздо больше опций и возможностей. Для начала при помощи Ctrl выделяем изображения, которые необходимо подвергнуть обработке. В окошке «Пакетная обработка» можно добавить еще файлы или целые папки. В разделе «Выходные данные» нужно указать папку, в которую будут сохранены преобразованные изображения. Если вы хотите заменить исходные изображения преобразованными, то указывайте эту же папку. Ниже выбирайте формат преобразованных картинок. Здесь доступно порядка 20-30 разных форматов, но целесообразно выбирать JPEG. В пункте «Перезапись» выбирайте «Заменить».

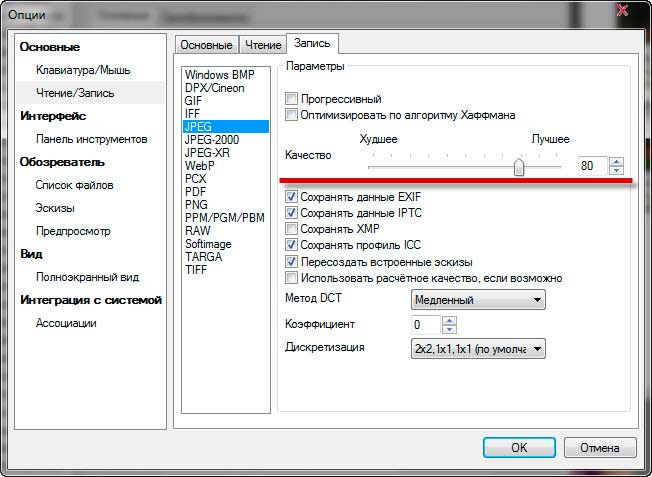
Не забудьте открыть пункт «Опции». Эта кнопочка находится напротив пункта «Формат». В опциях следует переместить ползунок «Качество» во вкладке «Запись» в то положение, которое вам нужно. Если вы хотите сохранить исходное качество файлов, то перемещайте этот ползунок до упора вправо.

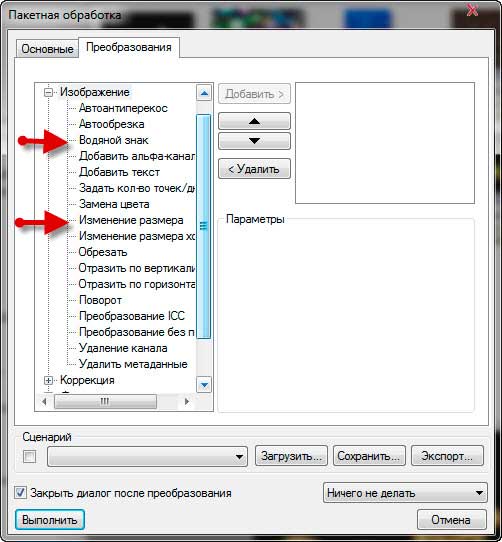
Теперь открываем вкладку «Преобразования» в окошке пакетной обработки. Здесь следует выбрать тип преобразования. Можно добавить на изображения водяной знак, обрезать их, изменить размер, добавить определенный тип фильтра, выполнить коррекцию. И все это сразу в пакетном режиме. Согласитесь, что очень удобно. Две самых часто используемых вебмастерами опции – это простановка водяного знака и изменение размера. Ниже кратко рассмотрим эти процессы.

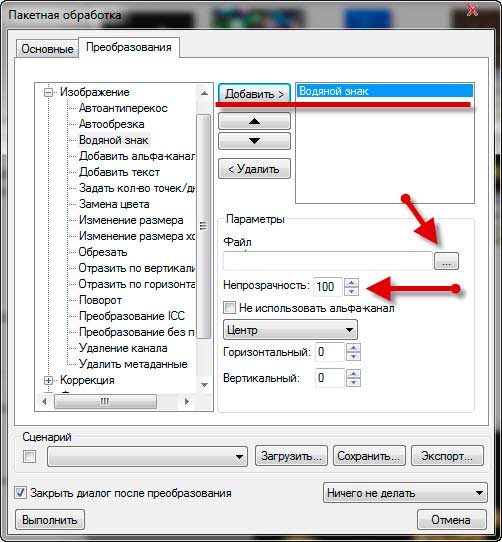
1. Простановка водяного знака. Дважды кликните по пункту «Водяной знак», после чего откроется меню. Для начала нужно выбрать сам файл водяного знака и указать степень его прозрачности (тут все по вашему вкусу). Далее указываем место на изображении, где будет располагаться знак (доступно 9 вариантов расположения). В самом низу можно указать отступ в пикселях по горизонтали и вертикали от края картинки. Для простановки водяного знака жмите «Выполнить».

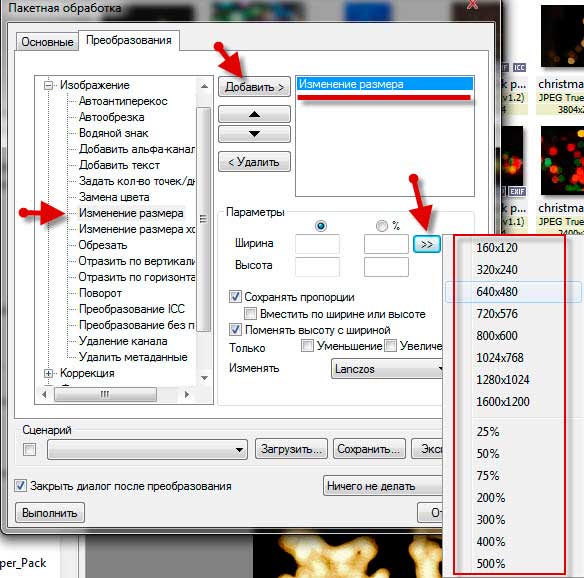
2. Изменение размера. Очень часто для поста нужно уменьшить большие изображения, сохранив их качество и пропорции. Для этого после выбора необходимых изображений и установки общих настроек дважды кликаем по пункту «Изменение размера» во вкладке «Преобразования». В параметрах указываем либо желаемую ширину, либо желаемую высоту. Второй параметр будет изменен автоматически (с сохранением пропорций). Но для этого должна быть поставлена галочка в пункте «Сохранять пропорции». При этом все файлы с меньшей шириной или высотой затрагиваться не будут (подгоняться под параметры будут лишь файлы, обладающие большей шириной или высотой). В конце также жмите «Выполнить».

На самом деле, возможностей у программы XnView масса. В данной статье мы рассмотрели лишь те из них, которые могут быть полезны с точки зрения пакетной обработки и конвертации графики для собственного сайта или блога.
Удачи Вам в ваших начинаниях.
