Codelobster PHP Edition - полнофункциональная Joomla IDE
 Профессиональная версия Codelobster PHP IDE имеет в своём составе отличный инструмент - модуль для работы с CMS Joomla.
Профессиональная версия Codelobster PHP IDE имеет в своём составе отличный инструмент - модуль для работы с CMS Joomla.
Править PHP или HTML файлы, конечно, можно в любом редакторе, но встроенный модуль Joomla расширяет возможности программы и преврашает Codelobster в полнофункциональную Joomla IDE.
Как правило, разработка сайта на Joomla начинается с довольно скучных, но необходимых шагов:
- Установка системы управления контентом, например, на локально запущеном сервере.
- Создание и настройка проекта в своей IDE.
И только потом, когда новая пустая версия CMS будет установлена, можно приступать к созданию темы для своего сайта или разработать модуль.
Codelobster PHP IDE позволяет объединить все этапы развёртывания проекта и сделать подготовку к работе непосредственно в среде IDE.
Приступаем к работе - создание проекта Joomla
Зпаускаем локальный HTTP сервер Apache и базу данных MySQL, для этого я использую комплект XAMPP - очень удобный набор программ для веб-разработчиков.
Всё, дальше можно работать в Codelobster и ни о чём не волноваться, даже скачивать CMS нам не прийдётся - обо всём позаботится программа.
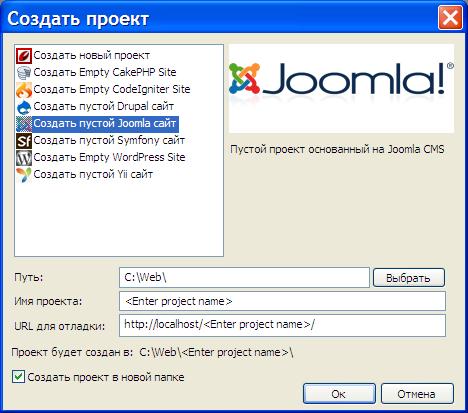
Запускаем IDE и переходим в главное меню, пункт "Файл" -> "Новый" -> "Проект" для запуска мастера нового проекта.

В появившемся диалоговом окне указываем тип проекта "Создать пустой Joomla сайт".
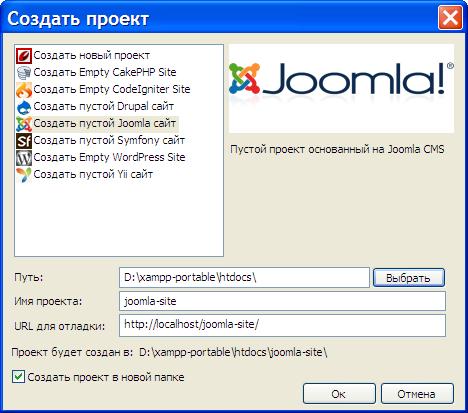
В первую очередь вводим имя проекта "joomla-site" и выбираем путь к нему. Расположим проект в директории "htdocs" локального сервера.
Отмечаем пункт "Создать проект в новой папке". Что получилось в результате? Внимательно изучим диалоговое окно.

Путь к проекту "D:\xampp-portable\htdocs\" - в этой директории на локальном сервере будет создана папка для размещения всех исходных файлов проекта.
В последней строке - URL нашего нового сайта "http://localhost/joomla-site/", его мы будем использовать для тестирования и отладки.
Нажимаем "Ok". Дальше займёмся настройкой нового Joomla проекта.

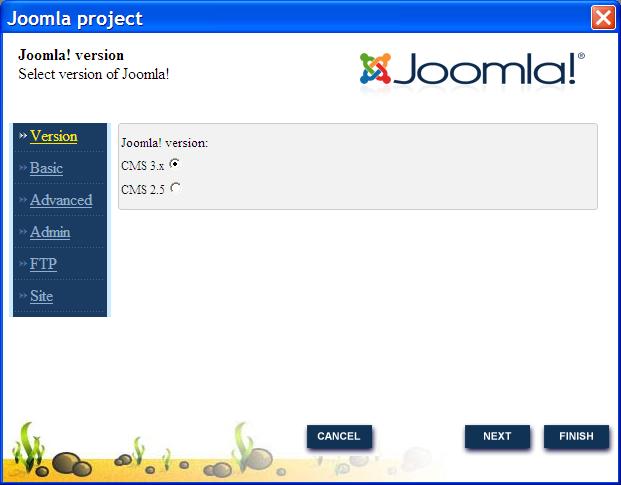
Сразу же в первом диалоговом окне IDE предлагает нам выбрать версию Joomla.
Делаем свой выбор и нажимаем "Next".

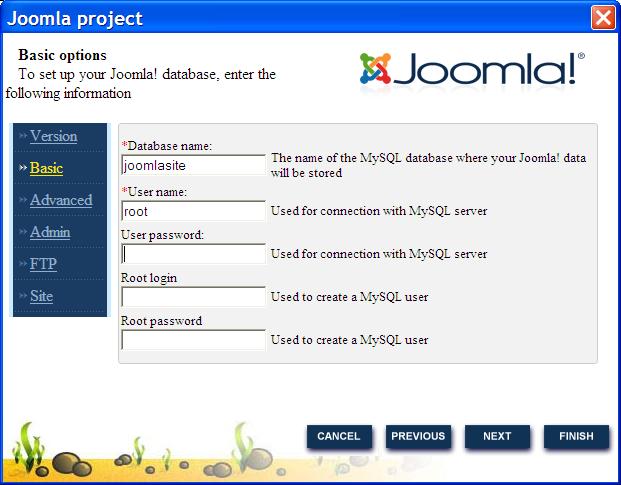
На следующем шаге необходимо ввести параметры подключения к базе данных.
Вводим имя базы данных, которую IDE создаст для нас автоматически, а так же имя пользователя и пароль подключения к MySQL.

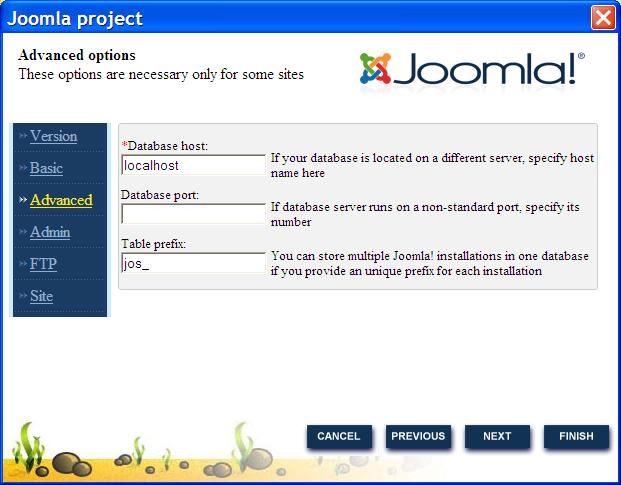
Переходим к следующему диалогу. В данном случае расширенные настройки менять не нужно, так как база данных тоже запущена локально.

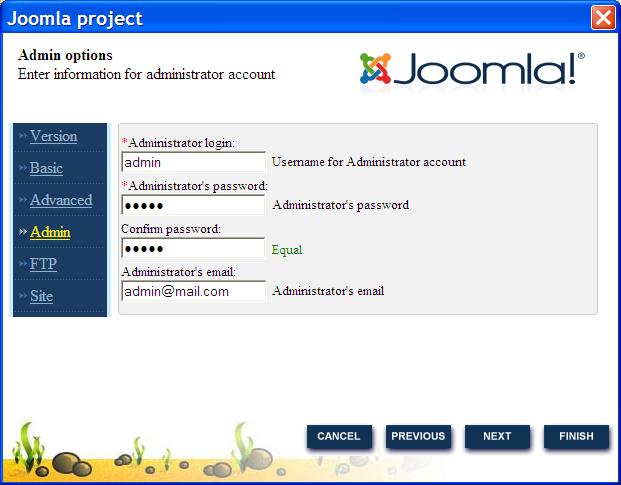
Следуем далее. Мастер предлагает ввести учётные данные администратора нового сайта.
Указываем логин, пароль, адрес электронной почты и жмём "Next".

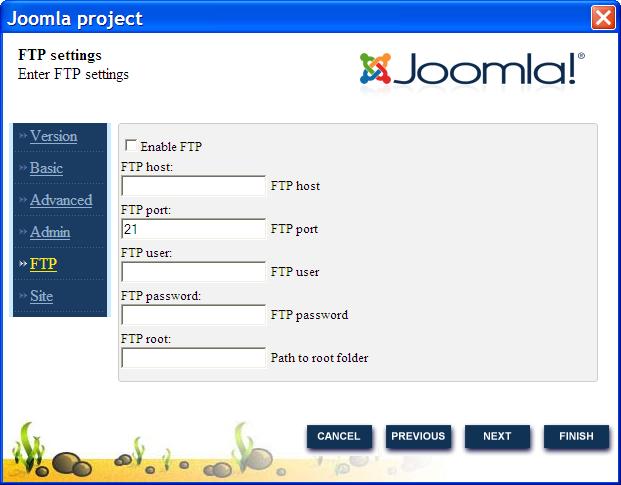
Следующий диалог позволяет настроить FTP доступ. В данном случае настраивать его не нужно, так как мы работаем с сервером на настольном компьютере и имеем полный доступ к исходным файлам. Пропускаем данный шаг и идём дальше.

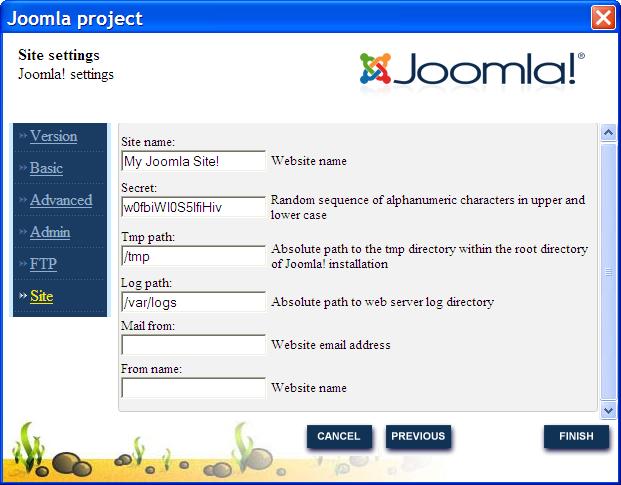
На последнем этапе придумаем имя нашему сайту и введём его в первую строку. Остальные настройки оставим по умолчанию.
Нажимаем "Finish".

Мастер загружает самую новую версию Joomla с официального сайта, производит установку и настройку проекта и открывает его в среде программирования.

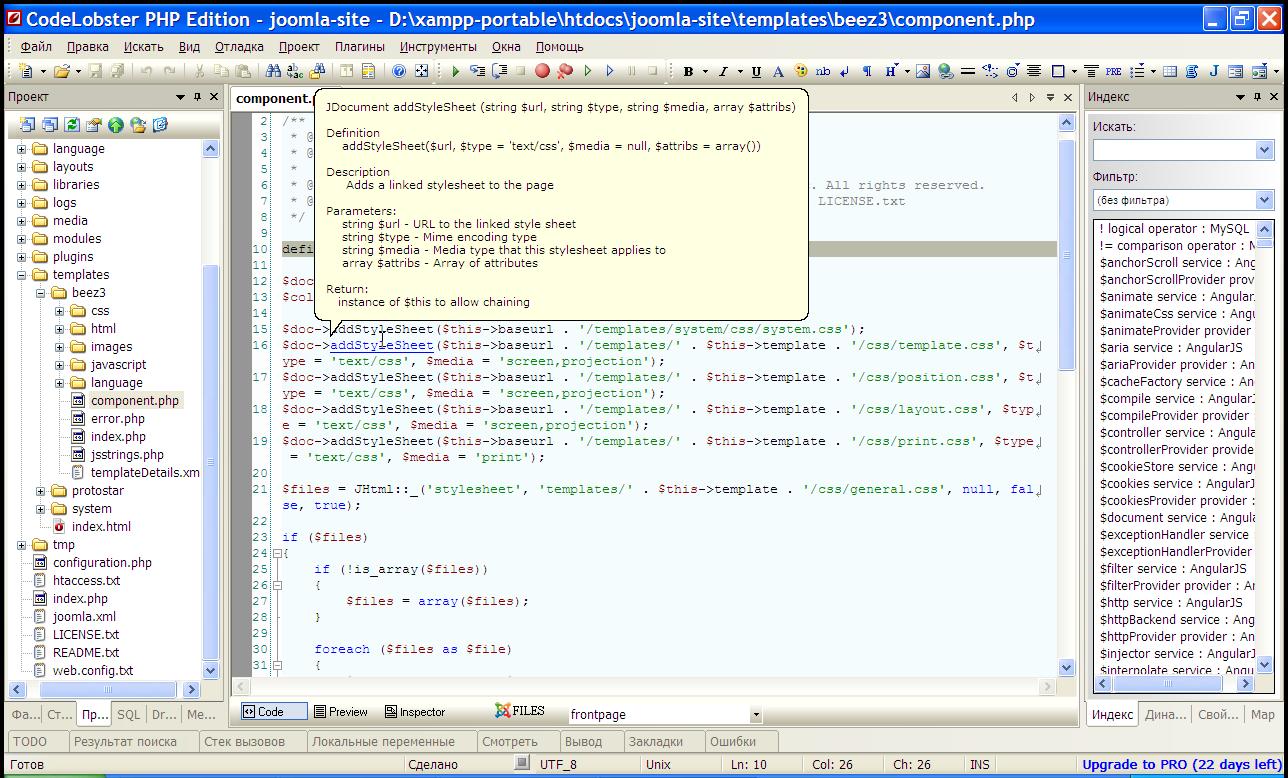
Чтобы начать редактировать проект, переходим в папку "templates", открываем папку "beez3" -> "components.php".
Для получения быстрой подсказки по функциям, достаточно только навести курсор на интересующий элемент.

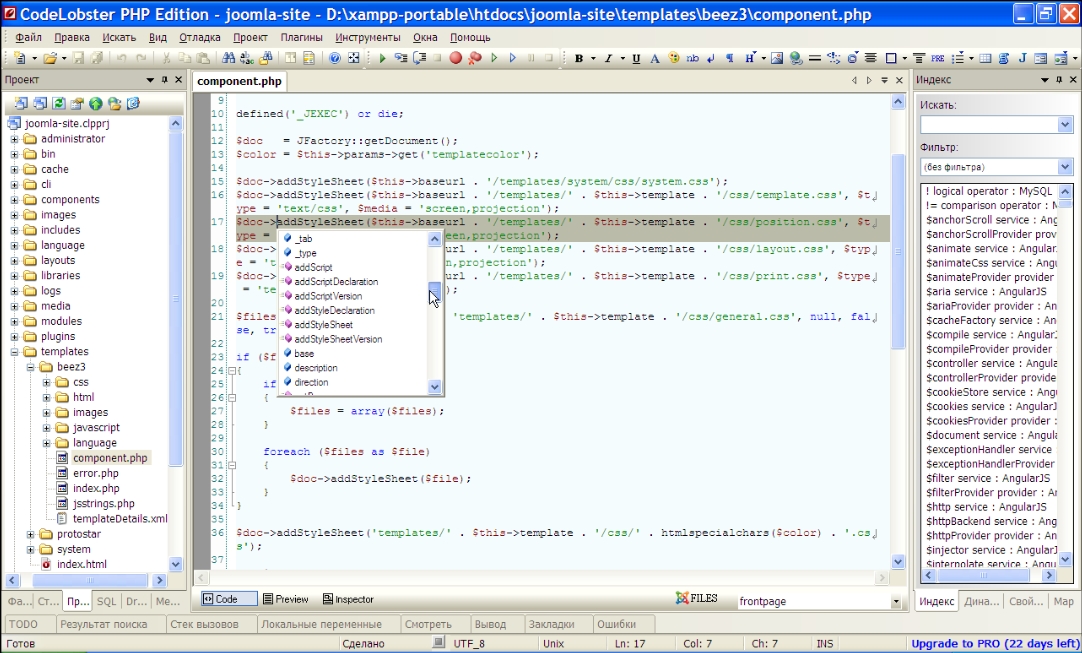
Чтобы использовать автодополнение кода, установим курсор в требуемую позицию и нажимаем Ctrl + Пробел.
Таким образом мы имеем быстрый доступ ко всем переменным и функциям Joomla, это позволит ускорить и сделать более комфортным процесс разработки.
Прямо в ходе работы, не отвлекаясь, и не покидая программу можно использовать контекстную и динамическую помощь, если вам понадобится уточнить синтаксис Joomla API.
Так что, смело приступаем к реализации наших идей, Codelobster PHP IDE предоставляет широкие возможности для создания профессиональных сайов на Joomla.
Также в нем есть модули для других популярых фреймворков и систем управления контентом: Drupal, WordPress, Smarty, Twig, JQuery, CodeIgniter, CakePHP, Laravel, Symfony, Yii, Laravel, AngularJS.
Работу с этими популярными инструментами мы обязательно изучим в следующих статьях.
