Как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5
И так, уважаемые читатели блога lessons-joomla.ru начинаем серию уроков по редактированию шаблона Joomla 2.5. В этом уроке мы рассмотрим как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Необходимо сразу сказать, что этот процесс на разных шаблонах разных разработчиков будет проходить по своему. Поэтому постараюсь рассказать сам принцип поиска местонахождения позиции хейдера, логотипа и правки CSS. Как всегда рекомендую все манипуляции с сайтом делать на локальном сервере Денвер (Denwer) Чтобы не заморачиваться давайте возьмем шаблон, установленный на этом сайте.

Для начала необходимо определить в какой позиции модуля находится наш header и какие еще в шапке сайта есть позиции. Для определения позиций модулей в шаблоне Joomla 2.5 после нашего сайта набираем ?tp=1. То есть это будет выглядеть так: http://ваш_сайт/?tp=1.
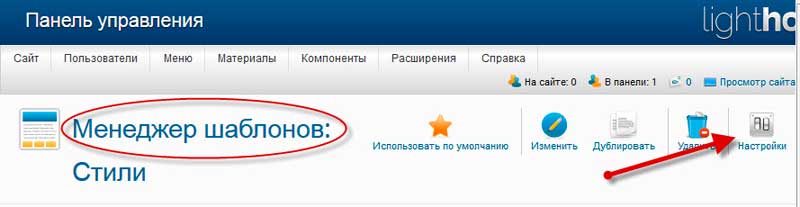
Обновляем страницу (F5) и… ничего не видим. Значит в административной части сайта отключен показ позиций сайта. Идем в админку, заходим в настройки

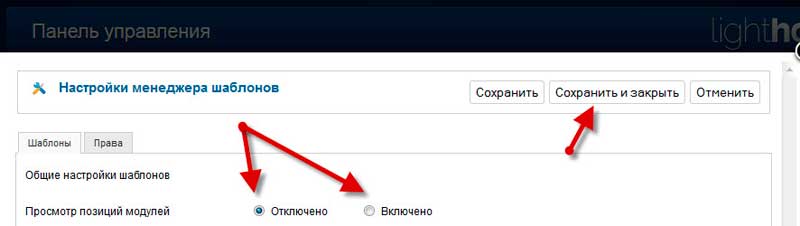
и включаем показ позиций как показано на фото внизу. Не забываем сохранится.

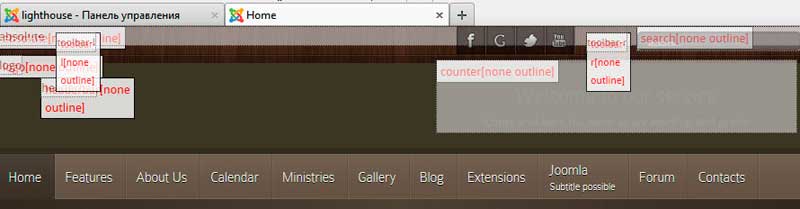
Обновляем еще раз страницу. Все. Позиции модулей появились. Видим, что их несколько: headerbar, logo, counter, banner. При этом видим, что условные размеры позиций подсвечиваются (counter, banner), а вот headerbar, logo нет.

Чисто логически понимаем, что позиция модуля headerbar отвечает за шапку сайта, а позиция logo за логотип.
Мое личное убеждение, что всегда надо проверить простые пути решения проблемы, а если не получилось, то тогда и лезть вглубь. Самое простое это зайти в настройки самого шаблона Joomla 2.5 и посмотреть, какие настройки там есть. В любом случае, как при установке просто шаблона на Joomla 2.5, или после установки шаблона Joomla 2.5 из быстрого старта «QuickStart» первым делом необходимо заходить в настройки шаблона и разбираться с его возможностями по настройке. При этом даже нет необходимость русифицировать Joomla 2.5 так как сам шаблон все равно не будет переведен на русский язык.
Многие разработчики шаблона в его настройках дают возможность редактирования шапки (Header), а также Footer (футер) сайта и многих других примочек. Однако среди множества настроек в этом шаблоне легкого пути не нашлось.
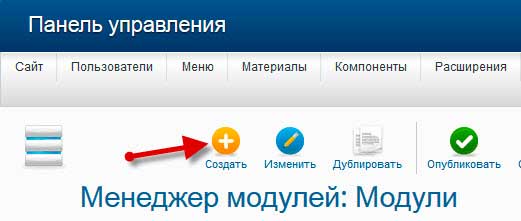
И так, зная позицию шапки, как headerbar идем в «Расширения – Менеджер модулей» и в выпадающем меню «Выбор позиции» ищем позицию headerbar. Ее там нет и это правильно, потому что самой шапки в шаблоне нет. Есть только логотип. Наиболее правильный и быстрый способ вывода header на сайте это в «Менеджере модулей» жмем кнопку «Создать».

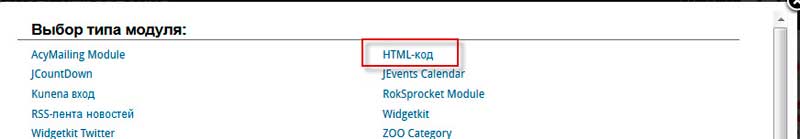
И в выборе типа модуля выбираем «HTML код». С его помощью мы сможем не только вывести часть Html кода, но и разместить картинку нашей шапки.

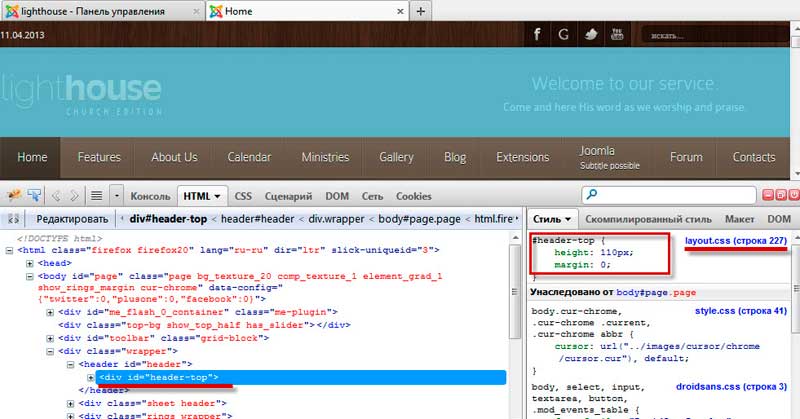
Однако, что бы выводить header в позицию модуля его необходимо предварительно подготовить, а для этого нам надо знать ширину и длину позиции модуля. Вспоминаем классный плагин Firebug для Firefox и начинаем его использовать. С помощью этого расширения исследуем позицию headerbar и видим

что за его позиционирование отвечает файл layout.css и его высота составляет 110 пикселов. Кстати вы можете изменить ширину до нужных вам размеров в этом файле CSS. Теперь необходимо определиться с длиной нашей шапки. В большинстве шаблонов ширина его задается в настройках. Заходим в наш шаблон и в настойках видим что длина нашего шаблона составляет 1100 пикселов. Вот теперь мы можем подготовить нашу шапку с необходимыми параметрами с помощью программы для редактирования графики (допустим Adobe Photoshop). Я не буду рассказывать как это делается. Этому посвящены целые сайты.
Подготовленный файл с шапкой забрасываем в папку «images – stories» сайта, но не шаблона. Теперь размещаем его с помощью модуля «HTML код». Заголовок скрываем. Выбираем позицию headerbar и сохраняемся.
Кстати так можно сделать, что бы на разных страницах сайта отображался различный header. Готовим несколько шапок, переносим их в вышеуказанную папку и размешаем с помощью нескольких модулей «HTML код» с выводом на определенных пунктах меню.
С хейдером разобрались. Отредактируем теперь логотип. Зная позицию модуля, а именно logo проверяем ее. Заходим в «Расширения – Менеджер модулей» и в выпадающем меню «Менеджер позиции» ищем позицию logo. Есть такая и в ней даже указан путь к картинке с именем logo.png. Но отключив ее, изменений на сайте мы не видим. Значит, эта картинка используется только при накатывании просто шаблона на уже установленную Joomla 2.5. Но при установке шаблона Joomla 2.5 из быстрого старта «QuickStart» как у нас используется картинка из другой папки. И естественно из шаблона.
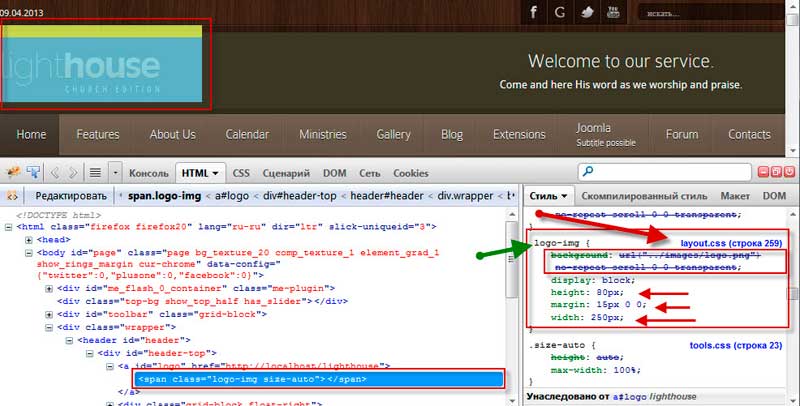
Поэтому начинаем искать другой путь. Опять же с помощью плагина Firebug для Firefox исследуем логотип шаблона и видим,

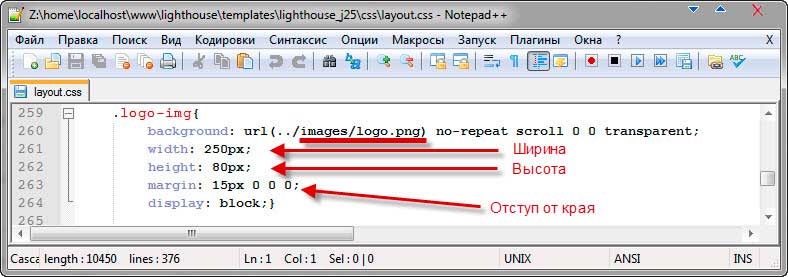
что за его позиционирование отвечает тот же файл layout.css и чтобы увидеть, где он находится (путь к файлу) открываем его в новой вкладке. С помощью программы Notepad++ открываем и ищем строку 259.

Тут мы можем экспериментировать с шириной, длиной логотипа. Не забываем сохранятся, и обновлять страницу сайта, чтобы посмотреть результат. Еще одно огромное преимущество Notepad++ это то, что можно всегда вернуться к исходному состоянию файла, но только если вы не закрыли окно Notepad++. К исходному состоянию возвращаемся при помощи кнопки «Отмена».

Ну а для изменения дизайна логотипа нам потребуется Adobe Photoshop и элементарные знания данной программы.
Таким образом мы рассмотрели с вами как отредактировать (поменять) шапку (Header) в шаблоне Joomla 2.5.
Удачи Вам в ваших начинаниях.
