Как добавить новую позицию модуля в шаблон Joomla 2.5
 Здравствуйте друзья! В этой статье мы с Вами рассмотрим вопрос, как добавить новую позицию модуля в шаблон Joomla 2.5. Несмотря но то, что данный вопрос довольно хорошо раскрыт в Интернете и найти ответ, задав вопрос в поисковых системах, не составит особого труда, я решил систематизировать все ответы и изложить их в одной статье, конечно же предварительно проверив это на своих сайтах.
Здравствуйте друзья! В этой статье мы с Вами рассмотрим вопрос, как добавить новую позицию модуля в шаблон Joomla 2.5. Несмотря но то, что данный вопрос довольно хорошо раскрыт в Интернете и найти ответ, задав вопрос в поисковых системах, не составит особого труда, я решил систематизировать все ответы и изложить их в одной статье, конечно же предварительно проверив это на своих сайтах.
Если Вы используете шаблоны от известных производителей, то я думаю, что необходимость добавления новых позиций модулей не потребуется. Однако несколько раз мне приходилось встречаться с тем, что при установке шаблона на дистрибутив Joomla 2.5 не все заявленные позиции для модулей были доступны и приходилось добавлять их вручную. Давайте начнем, а для начала расскажу
Как проверить позиции модулей в шаблоне Joomla 2.5
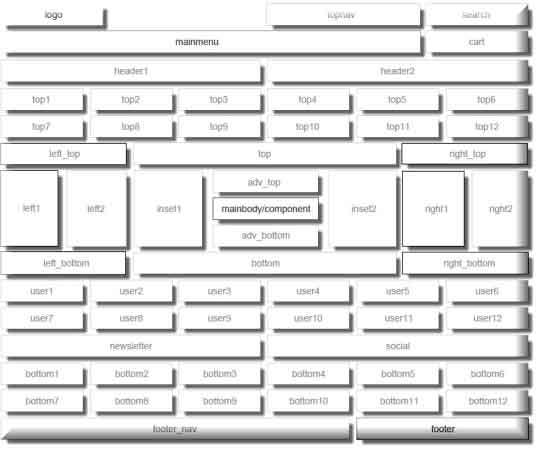
Все просто если знаешь как. Что бы проверить позиции модулей дбавляем к нашему сайту следующий код - ?tp=1. То есть это будет выглядеть так: http://ваш_сайт/?tp=1. Если позиции на сайте не отобразились, значит необходимо включить показ позиций модулей в административной панели Joomla. Идем в Расширения>Менеджер шаблонов>Настройки и в Менеджере настройки шаблонов включаем Просмотр позиций модулей. Обновляем фронтальную часть сайта и позиции модулей отобразились.
Как добавить новую позицию модуля в шаблон Joomla 2.5
Для добавления новой позиции модуля, нам придется подредактировать файлы шаблона «templateDetails.xml» и «index.php». Обращаю внимание, что редактируются вышеуказанные файлы именно в Вашем шаблоне, а не в корне сайта.
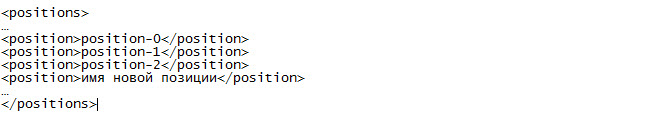
И так, вставляем имя нашей новой позиции в файл templateDetails.xml:

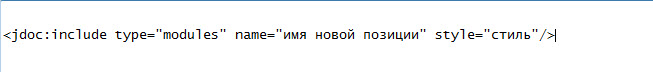
Теперь открываем файл index.php и вставляем код:

В Joomla имеются следующие параметры «style»:
- none — вывод без оформления и заголовка
- table — вывод в виде таблицы
- horz — вывод в теге «td» основной таблицы
- xhtml — вывод в теге «div» и заголовка модуля в теге «h3» (уровень заголовка можно определить в дополнительном параметре)
- rounded — вывод в 4-х «div» — используется для кроссбраузерного оформления модуля с закругленными углами
- outline — используется для отладочной информации
Вот в принципе и все. Как видите все очень просто.
Так как я использую шаблон под управлением framework Warp разработанный студией YOOtheme то расскажу как добавлять новые позиции модулей в шаблоны под управлением данного фрэймворка.
Как создать новую позицию модуля в шаблоне YOOtheme
Рассмотрим как добавить позицию модуля в шаблоне YOOtheme. Давайте начнем. Мы будем добавлять позицию «top-c» к уже существующим позициям «top-a» и «top-b». Для этого необходимо будет отредактировать следующие файлы Вашего шаблона:
templateDetails.xml
config.xml
/layouts/template.php
/layouts/module.php
/js/template.js
Добавляем новую позицию в XML файл нашего шаблона
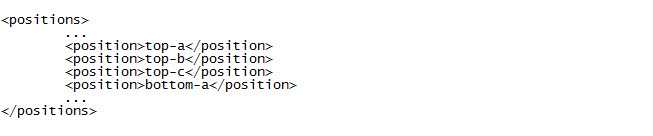
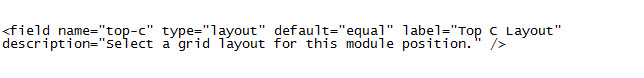
Открываем templateDetails.xml файл в шаблоне. Здесь нужно добавить новую позицию (top-c), чтобы наша CMS ее увидела. Для этого просто копируем запись существующей позиции (допустим top-b) и переименовываем ее в top-c, как показано на примере:

Определяем параметры новой позиции модуля
Открываем файл config.xml и находим записи уже существующих позиций positon. Копируем, например код из «top-b», вставляем его ниже и переименовываем:

Это позволит увидеть новую позицию в административной части нашего шаблона (админпанели сайта)
Добавляем новую позицию модуля в главный файл шаблона
Открываем файл layouts/template.php и видим основную разметку позиций нашего шаблона YOOtheme. В этом файле описаны основные параметры модульной позиции и как он будет выводится на сайте.
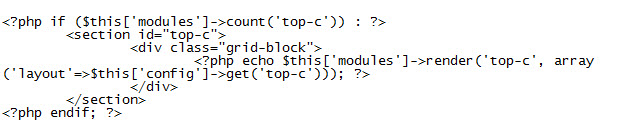
Как и прежде копируем код из существующего позиции там, где это нам нужно, и вставляем ниже. В моем примере я взял код «top-b» и переименовал его на «top-c»:

Примечание: Вы можете переопределить template.php в свой собственный стиль. Для этого просто скопируйте /layouts/template.php в /styles/ВАШ СТИЛЬ/layouts/template.php.
Определяем стиль модуля по умолчанию для новой позиции
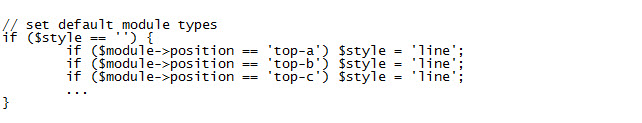
Открываем layouts/module.php и задаем стиль модуля по умолчанию здесь, добавив код для новой позиции. В моем примере я хочу сделать стиль «line» стиль по умолчанию для «top-c»:

Примечание: Если вы создаете новый стиль шаблона и хотите добавить новый стиль модуль можно переопределить файл по умолчанию module.php. Для этого просто скопируйте /layouts/module.php в /styles/ ВАШ СТИЛЬ /layouts/module.php.
Определяем высоту нового модуля в шаблоне
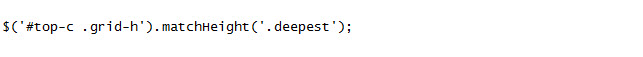
Чтобы высота модулей соответствовала той же высоте которые находятся в тех же позициях, открытываем js/template.js. Смотрим на уже существующую запись в функции matchHeight(). В моем примере я скопировал запись для #top-b и переименовал его в #top-c.

Применяем свой новый стиль шаблона YOOtheme
Для того, чтобы наш новый модуль позиции начал работать и появился в административной части настройки шаблона, вы должны нажать «сохранить» в Менеджер шаблонов > Ваш шаблон. Это создаст новую конфигурацию файла из вашего «config.xml».
Вот в принципе и все. Мы рассмотрели как создать новую позицию модуля в шаблоне YOOtheme.
Удачи Вам в ваших начинаниях!
